Next.js で記事一覧ページを Pre-rendering する
2022/01/02 13:10
最近、当ブログを Next.js に移行したので、その時に覚えたことを何回かに分けて記していきます。
まずは Pre-rendering についてです。 Pre-rendering については Next.js の下記のページがわかりやすいです。
今回はブログの API が外部にあり、記事一覧を API から取得してページに表示するロジックをざっくり記載します。
まずは、API から記事一覧を取得する箇所です。
// services/getTitleList.ts type TitleDate = { id: string; title: string; createDate: string; }; // API の endpoint を設定したファイル(下記の URL は偽物です) const baseURL = 'https://techblog.hosonokotaro.jp/sampleapi'; const getTitleList = async (idToken?: string) => { const { data } = await axios.get<TitleDate[]>(`${baseURL}/api/titlelist`); return data; };
axios を使っています。get したデータに型をつけることができるのでつけています。
{ data }としたのは、このdataが response の中に入っているので、それを抜き出すためです。一例ですがdataには下記のようなものが入っているとします。[ { "id": "FynE3JpxYWPSqboszEA2", "title": "SWR の useSWRImmutable を使う", "createDate": "2021年10月20日 00:09" }, { "id": "m4ZjnMrixax3nQzQOYIq", "title": "SWR を導入する", "createDate": "2021年10月16日 20:43" } ]
次に、View 側を見ていきます。pages の index.tsx(Top ページにあたる箇所ですね)とします。
// pages/index.tsx export const getStaticProps = async () => { const titleList = await getTitleList(); return { props: { titleList, }, }; }; // InferGetStaticPropsType で、渡ってくる titleList の型が取れる const Index: VFC<InferGetStaticPropsType<typeof getStaticProps>> = ({ titleList, }) => { return ( <div> {titleList.map(({ id, title, createDate }) => ( <div key={id}> <h2>{title}</h2> <div>作成日時:{createDate}</div> </div> ))} </div> ); };
getStaticPropsは特別な関数です。こちらに詳細な解説があります。今回は記事一覧を Pre-rendering するために利用します。
getStaticProps内で先に作成した関数を呼び出します。API との通信なので非同期処理が必要です。なのでasync/awaitとなります。props で包んだ titleList を返しています。そして、Index という View 側のコンポーネントに
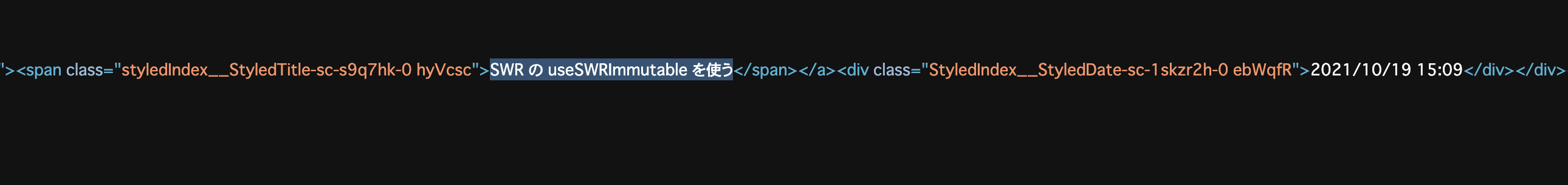
titleListが渡ってきます。その際に型が欲しいところです。型を受け取るためにはInferGetStaticPropsTypeを使います。getStaticPropsで返す値から、型を推論するユーティリティです。詳細はこちらにあります(同じページ内の別アンカーリンクです)あとは build して記事一覧を確認するだけです。実際の画面と、html のソースコードが書き出されていることです。
・画面

・ソースコード

今回は記事の詳細ページへのリンクは解説していませんが、別の機会に詳細な解説を書こうと思います。
ではではーノシ