ReactコンポーネントとAtomic designについてメモ書き
2021/09/23 03:25
Atomic design について色々調べていたのですが、なんとなく曖昧なままだったのでメモ書きとしてまとめてみました。ここでは、Atomic design が何者なのかの詳細は説明しませんが、React でコンポーネントを設計する際に各要素をどのように考えていけばよいかを手短に考察します。

コンポーネントを設計する時に、どのようにファイル構造を構成するかは大事です。ルールが無いと、どこで何をしているかが分からなくなります。また、不適切な場所で実装を入れてしまい、すぐにプロジェクトが破綻してしまうからです。
特に、API などから渡ってきたデータがコンポーネント達から無作為に入れられると大変です。デバッグが難しくなり、何か問題が起きた時に追跡が難しくなってしまいます。
以下に、各要素がどのような役割を持つのかをまとめました。
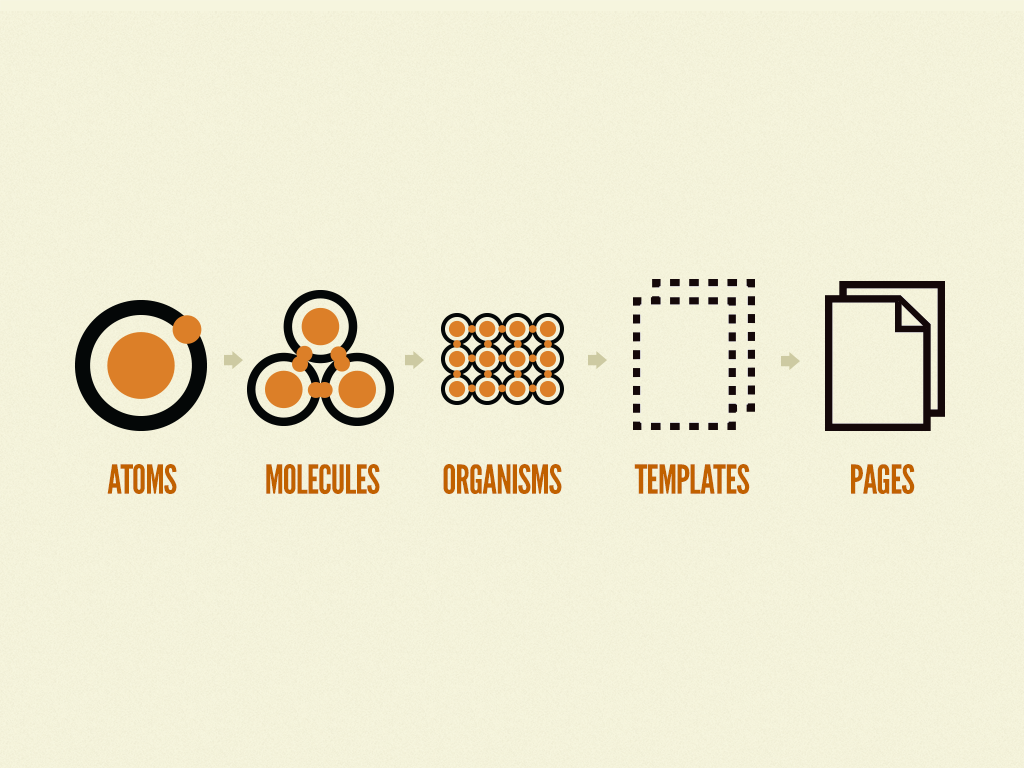
Atoms
- コンポーネントの役割として、これ以上分解できない最小単位
- Atoms 同士はインポート出来ない
- 単体でそのまま利用できる
- データとデータの操作イベントは親のコンポーネントから渡されるだけ
Molecules
- Atoms を組み合わせたりして機能を構成するコンポーネント
- 他の Molecules 同士をインポート出来る
- 単体でそのまま利用できない(またはしないと決めている)
- データとデータの操作イベントは親のコンポーネントから渡されるだけ
Organisms
- Atoms や Molecules を組み合わせたりして機能を構成するコンポーネント
- 他の Organisms 同士をインポート出来ない
- 単体でそのまま利用できる
- データとデータの操作イベントは親のコンポーネントから渡されるだけ
Templates
- 他のコンポーネントの直接の親とはみなさない
- ページ全体をレイアウトする為に利用するので、Layout に関わるコンポーネント以外は存在しない
Pages
- データとデータの操作イベントはここで注入する
- Organisms と Template を DI によって結びつける